Recent searches
Search options
#rustlab2024
Watch: @tamme presents 'Chips don't bite!' at RustLab 2024, giving 'a fearless introduction to µController programming for Rustaceans'!
Big news for participants of my #wgpu workshop last saturday at @rustlab! Apparently, iOS 18.2 will enable #WebGPU support in Safari by default, so everything you learned can now be used not only in Chrome and Edge, but also on iOS (and probably iPadOS) Safari!
Source: iOS 18.2 beta, referenced in a birdplace post, shared by @wumpf
Firenze, è facile amarti
Grazie #Rustlab2024, arrivederci e a dopo
All good things must come to an end!
RustLab wrapped up after three incredible days full of learning and connections.
Thank you to everyone who joined us!
Mark your calendars: see you in October 2025!
Great insights from Tomer Cohen's talk "Don't panic! - Our journey to error handling in Rust" at #RustLab2024.
An insightful look at navigating the complexities of error handling in Rust. Thank you Tomer!
Some of my photos from #RustLab2024
It was great to meet @timClicks, @ahl, @tamme and everyone else
1/3
Thank you, Aliaksandr, for sharing your insights and experience with us!
RustLab 2024 was a blast!
I gave a workshop about @ratatui_rs and met so many amazing people!
Big thanks to everyone who made this event possible.
See y'all next year!
Join us in 40 minutes for the RustLab Farewell Ceremony!
A chance to thank all our Rustaceans and share hints about our next edition.
Plus, the RustLab Environmental Hero contest winners will be announced!
5:00 PM
RustLab Discovery Room
Zainab Ali doing an excellent presentation on concurrency. Very relatable and brilliantly broken down into digestible pieces
The audience was captivated learning how Slint can revolutionize Rust-based UI development.
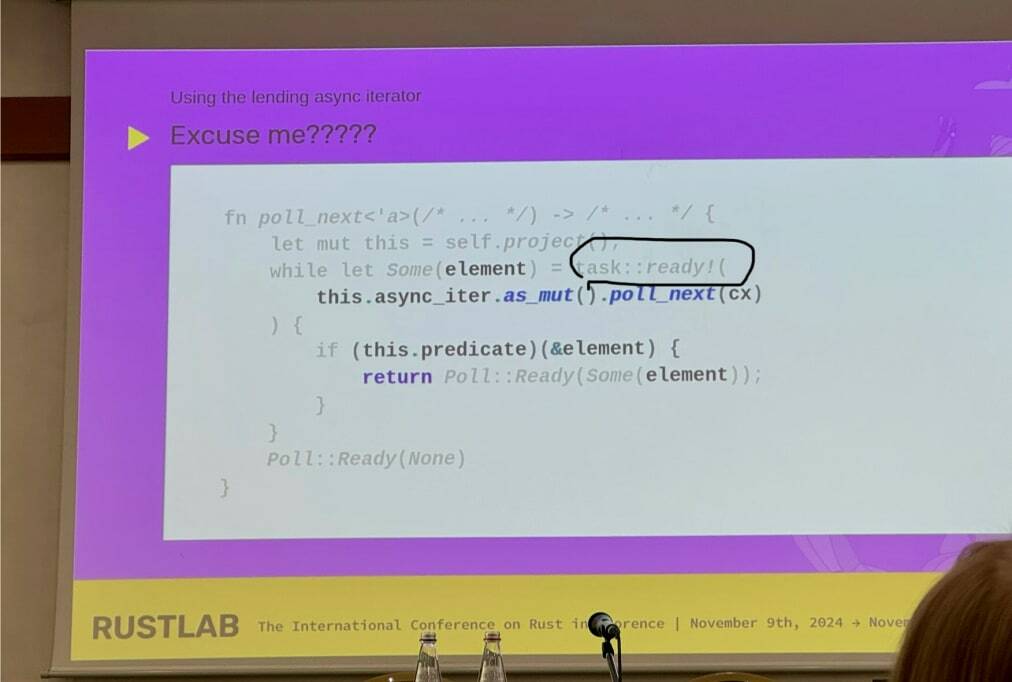
The audience was captivated as she navigated the complexities of asynchronous Rust programming.
Stay calm and Don't Panic!
Tomer Cohen is taking the stage for our final talk of the day to share the journey of error handling in Rust!
You won't want to miss this one!
16:00 PM
RustLab Deep Space Room
Next on stage: Aliaksandr Zaitsau with a Practical Guide on "Profile-Guided Optimization (PGO) for Rust applications"
See you there!
16:00 PM
RustLab Deep Ocean Room
Quick, grab your seats! Zainab Ali is ready to dive into Async Rust with "The currents of concurrency"
Starting now!
15:00 PM
RustLab Deep Ocean Room
How was your lunch break, Rustaceans?
Hurry back to your seats! Tobias Hunger is about to take the stage with "From 0 to UI using Slint"
15:00 PM
RustLab Deep Space Room
The point about FFIs really resonated with me. This is exactly what we’ve been trying to do: move the unsafe code to lower levels of abstractions and make the blocks small enough to guarantee the safety! Oh and if you want to generate ergonomic (and safe) C++ bindings, check out the recently released crate “BuFFI”. And let us know if anything breaks.
#rustlab2024 https://mastodon.uno/@rustlab/113464466166925316